Font Awesome (fuente asombrosa)
Font Awesome le da iconos escalables que instantáneamente se pueden personalizar, tanto en tamaño, color, sombra, y todo lo relacionado a CSS. Font Awesome no depende de los tamaños de pantallas. Por lo tanto, no se equivocará a diferencia de otras fuentes de iconos.
Uso Básico
fa-camera-retro
Usted puede colocar Font Awesome en cualquier lugar utilizando el prefijo CSS fa + el nombre del icono. Font Awesome está diseñado para ser utilizado con la etiqueta de línea <i>.
<i class="fa fa-camera-retro"></i> fa-camera-retro
- Si cambia el tamaño de fuente, el ícono también cambiará. Lo mismo sucede con el color, la sombra y cualquier otra cosa que se herede a través del uso de CSS.
Veamos un ejemplo detallado
Vamos a añadir una etiqueta que contiene un ícono Font Awesome para un curso de Moodle.
Digamos que usted desea agregar algún tipo de información general que sus usuarios deben leer antes de comenzar. Para asegurarse de que estas informaciones no se pierdan, usted puede colocar un ícono llamativo.
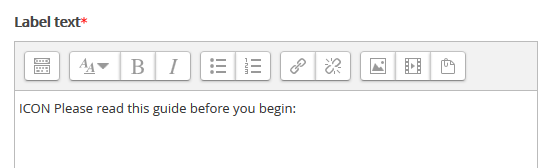
En primer lugar, comenzamos con el texto de la nueva etiqueta. Para aquellos que no están familiarizados con HTML, es una buena idea usar un marcador de posición para el icono:

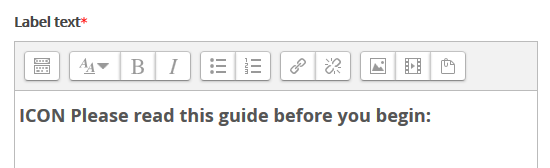
Ahora puede dar formato al texto, por ejemplo, utilizar un formato de título para aumentar el tamaño de fuente.

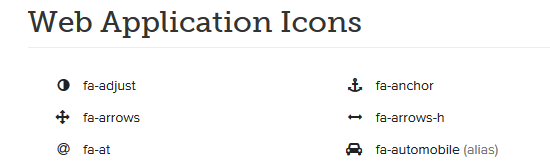
Ahora vaya a la página de proyecto Font Awesome para elegir un ícono...

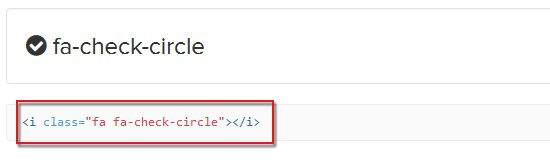
Para este ejemplo, elegimos el icono de "check-circle".
Ahora copie el código para ese ícono.

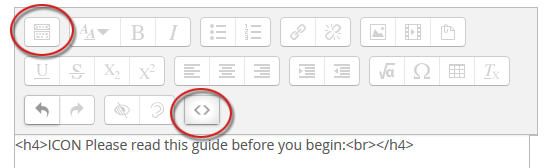
De vuelta en nuestra Plataforma Moodle, debe conmutar el editor a Código HTML (véase también: https://docs.moodle.org/27/en/Text_editor#Atto_HTML_editor).

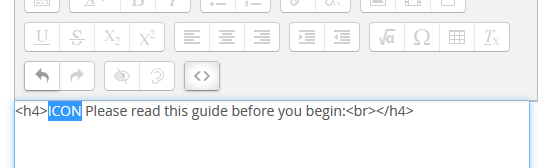
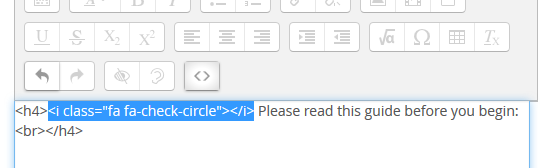
Busque en su texto el marcador "ICON" y sustitúyalo por el HTML para el ícono obtenido previamente.


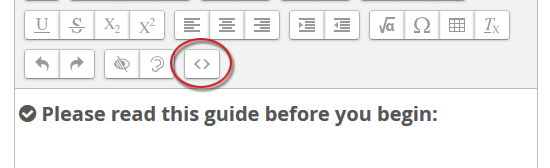
Cierre la vista Código HTML. Ahora en la vista previa del editor debería ver el ícono Font Awesome.

Más información sobre Font Awesome
Más información de cómo agregar y utilizar los iconos de Font Awesome, visite el sitio del proyecto:
VER TAMBIÉN: