Caja de íconos
Ejemplo: Añadiendo cajas de íconos
La página de la Portada de UNJuVirtual contiene una fila de cuatro cajas de íconos debajo del deslizador. Estas cajas tiene un efecto de desplazamiento suave y contienen botones y enlaces. Estos enlaces/botones pueden hacer referencia a otra página con un enlace "Leer más". Vamos a ver como hacemos esto para nuestros Cursos.
-
Primer paso: Copiar el código HTML
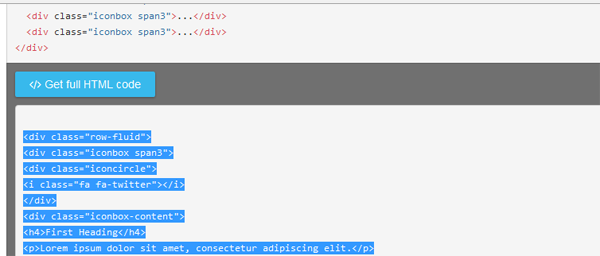
En primer lugar, tenemos que copiar las líneas de código HTML para las cajas de íconos de la sección "Estilizando el contenido" > "Cajas de Contenidos" o simplemente haga click aquí.
En la mayoría de los casos, el código HTML que puedes encontrar justo debajo del ejemplo se acorta para que sea más fácil de leer y comprender. Si hace click en el botón " Obtener el código HTML completo" a continuación obtendrá todas las líneas de código HTML del ejemplo dado. Copiarlos al portapapeles.

-
Segundo paso: Añadir el código en nuestro Curso
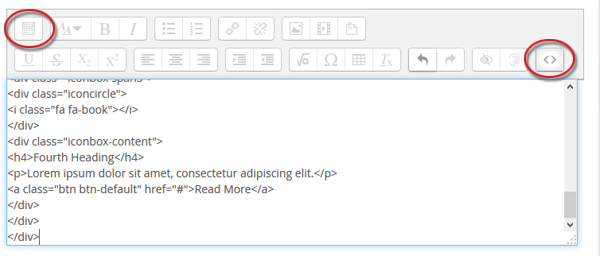
Desde la página de su Curso, cambie el editor a vista de código HTML como se puede ver en la imagen de abajo (ver también: https://docs.moodle.org/27/en/Text_editor#Atto_HTML_editor).

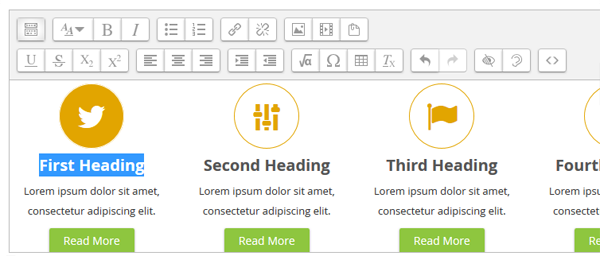
Aquí, inserte el código HTML del paso uno y cierre la vista HTML. En la vista previa del editor debería ver las cajas de íconos.
-
Tercer paso: Edición de cajas de íconos
Edición del texto: Esta es la parte más fácil! Usted puede cambiar el texto directamente en el editor.

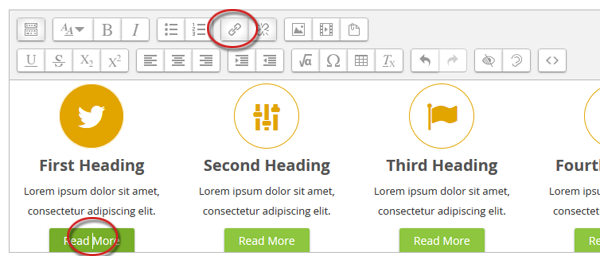
Edición de los botones y enlaces: Usted puede colocar el cursor directamente en el botón para cambiar la descripción que hace el botón. Si el cursor está dentro del botón, también puede hacer clic en el icono de "enlace" del editor para cambiar la referencia del hipervínculo. Además, la supresión de la descripción que hace el botón eliminará todo el botón.

Edición de los iconos: Para hacer esto, usted tiene que cambiar el editor a la vista HTML de nuevo. Los iconos están integrados a través de Font Awesome en los elementos en línea como
<i class="..."></i>En el ejemplo, se puede encontrar el siguiente código:
<i class="fa fa-twitter"></i>Este es el icono de "Twitter bird". Así que para cambiar el icono, usted tendrá que cambiar esta línea.
Para elegir el ícono apropiado vaya a la lista de íconos Font Awesome: http://fortawesome.github.io/Font-Awesome/icons/.
Aquí, usted puede elegir su ícono deseado.
Haga clic en el ícono deseado y la línea de código para este ícono se mostrará. En el editor puede sustituir el código para el icono de "Twitter bird" con el código para el nuevo icono.
Para un ejemplo más detallado sobre cómo agregar un ícono de Font Awesome, por favor lea la sección "Estilizando el contenido" > "Font Awesome" en esta documentación.