Caja de imágenes
Ejemplo: Agregando cajas de imágenes
Las cajas de imagenes contiene una imagen en lugar de un ícono. También pueden contener botones con enlaces o cualquier otro HTML.
-
Primer paso: Copiando el HTML
En este paso se procede de la misma manera como en el caso anterior. Así que debe ir nuevamente a "Estilizando el contenido" > "Cajas de Contenidos" (o simplemente haga click aquí). En este apartado deberá copiar el código HTML para las cajas de imágenes haciendo click en el boton "Obtener el código HTML completo".
-
Segundo paso: Añadir el código en nuestro Curso
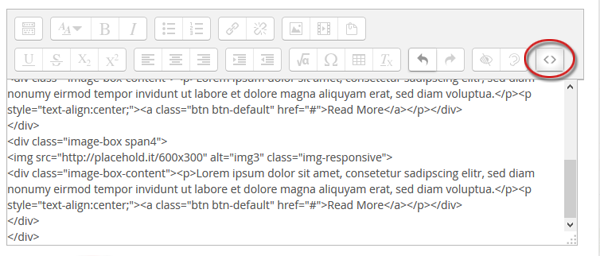
El mismo procedimiento que en el caso anterior: Volver a la página del curso e insertar el código HTML del paso uno (no se olvide de cambiar el editor a vista de código HTML).

Cerrar la vista código HTML. En la vista previa del editor ahora debería ver las cajas de imágenes.
-
Tercer paso: Editando las cajas de imágenes
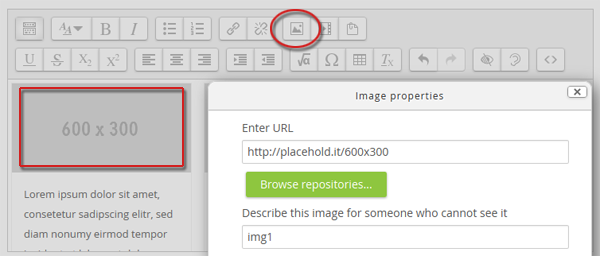
Puede editar texto, botones y enlaces fácilmente en el editor como se describió en el caso anterior. Lo único que es diferente aquí es cómo reemplazar las imágenes del marcador de posición con los suyos.
Para ello, simplemente haga click en una de las imágenes del marcador de posición (el cursor debe desaparecer). A continuación, haga click en el botón "Añadir imagen" del editor. Un formulario se le mostrará. Ahora puede cargar su propia imagen.