Videos Adaptables a móviles
Incorporación de Videos Adaptables a móviles
Los servicios como Youtube proporcionan código para incrustar reproductores de videos directamente en su contenido. Sin embargo, estos reproductores no se acomodan a dispositivos móviles. Aprenda aquí como incrustar videos adaptables a distintos dispositivos móviles.
-
Primer paso: Copie el código de inserción
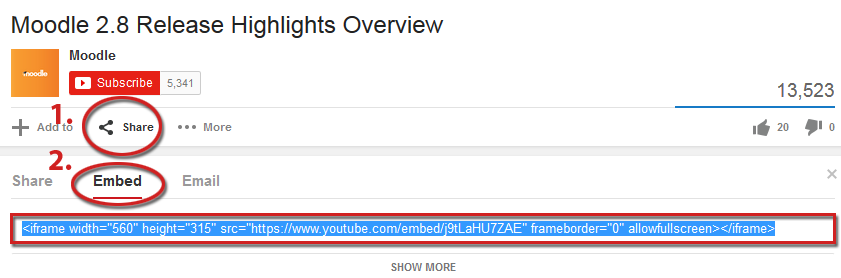
En primer lugar, seleccione el video que desee. Las capturas de pantalla en este ejemplo se refieren a Youtube, pero otros servicios para compartir videos como Vimeo ofrecen las mismas funcionalidades.
En este caso, haga click en el botón 'Compartir' y seleccione la ficha "Insertar".
Ahora, seleccione y copie la línea de código de inserción:

-
Segundo paso: Añadir una etiqueta para insertar el video
Para agregar un recurso, activar la edición haciendo click en la parte superior derecha botón o en el enlace en "Administración"> "Administración del curso". A continuación, haga click en "Añadir una actividad o recurso". Aquí, seleccione "etiqueta" y luego haga click en el botón "Añadir".
Cambie el editor a vista de código HTML (véase también: https://docs.moodle.org/27/en/Text_editor#Atto_HTML_editor).

Aquí, inserte la línea de código de inserción del paso uno...
-
Tercer paso: Añadir una clase CSS para el video adaptable
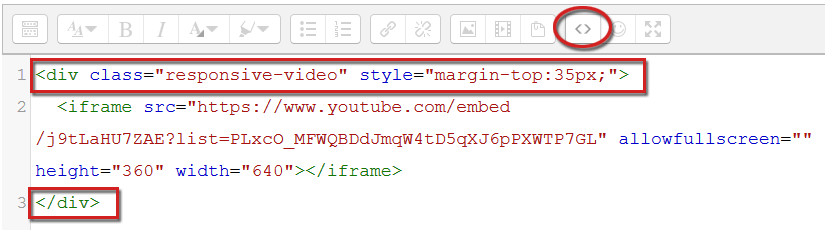
Ahora envuelva la línea de código de inserción con un contenedor DIV y añada la clase
responsive-videocomo se muestra a continuación:<div class="responsive-video">
<iframe src="..."></iframe>
</div>